

Notre approche
Identité graphique
La première étape du projet fut de créer une identité visuelle forte sur un concept original et marquant pour se démarquer des nombreux centres médicaux. Nous avons donc, comme à notre habitude, travaillé selon la méthodologie Gintlemen pour arriver à trois pistes bien distinctes :
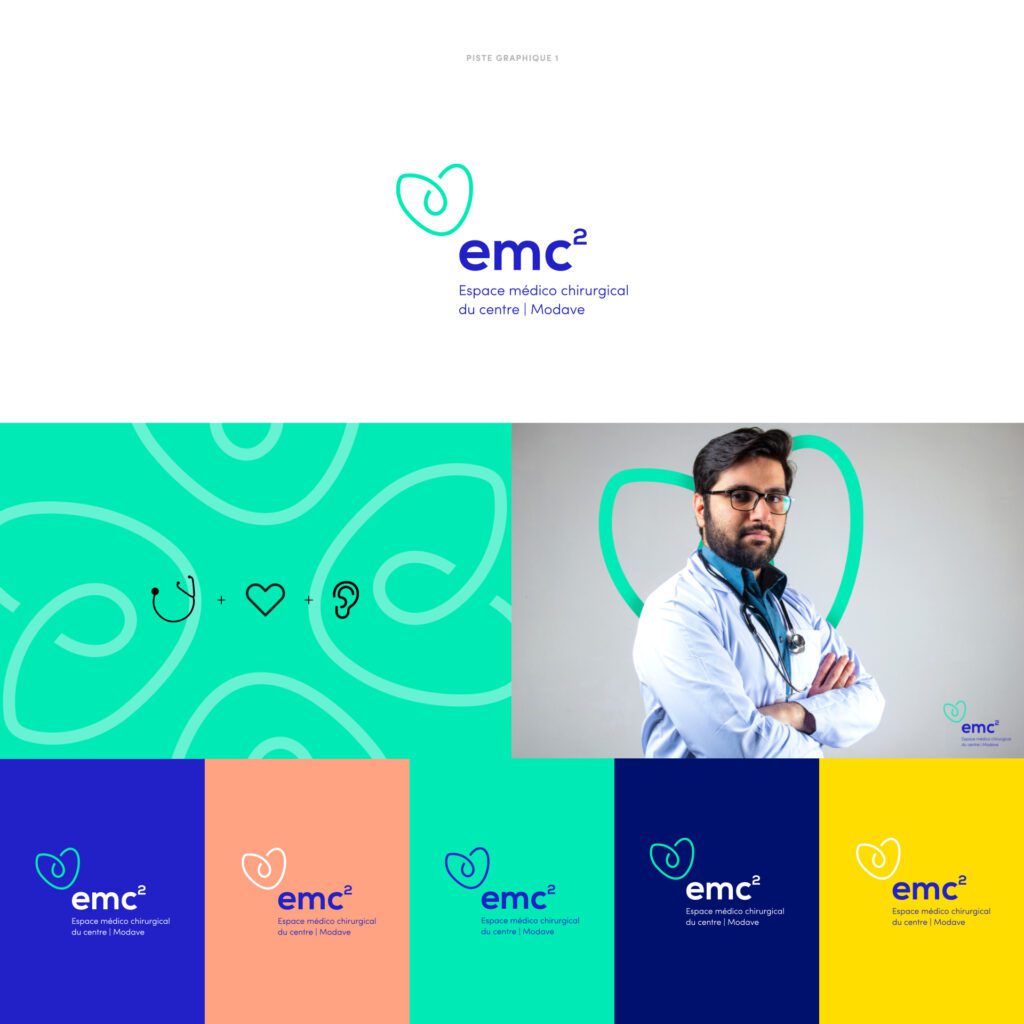
1 – Symbole fort – Cette piste de logo au style minimaliste et moderne est faite pour un centre qui se veut pro, visible, digital et important. Cette idée joue sur les valeurs du centre et de ses spécialistes. Création d’une icône forte (stéthoscope = expertise, cœur = passion du métier / soin santé, oreille = écoute attentive du patient, le tout lié ensemble). L’icône peut être facilement utilisable dans le web, en motif et en photomontage.
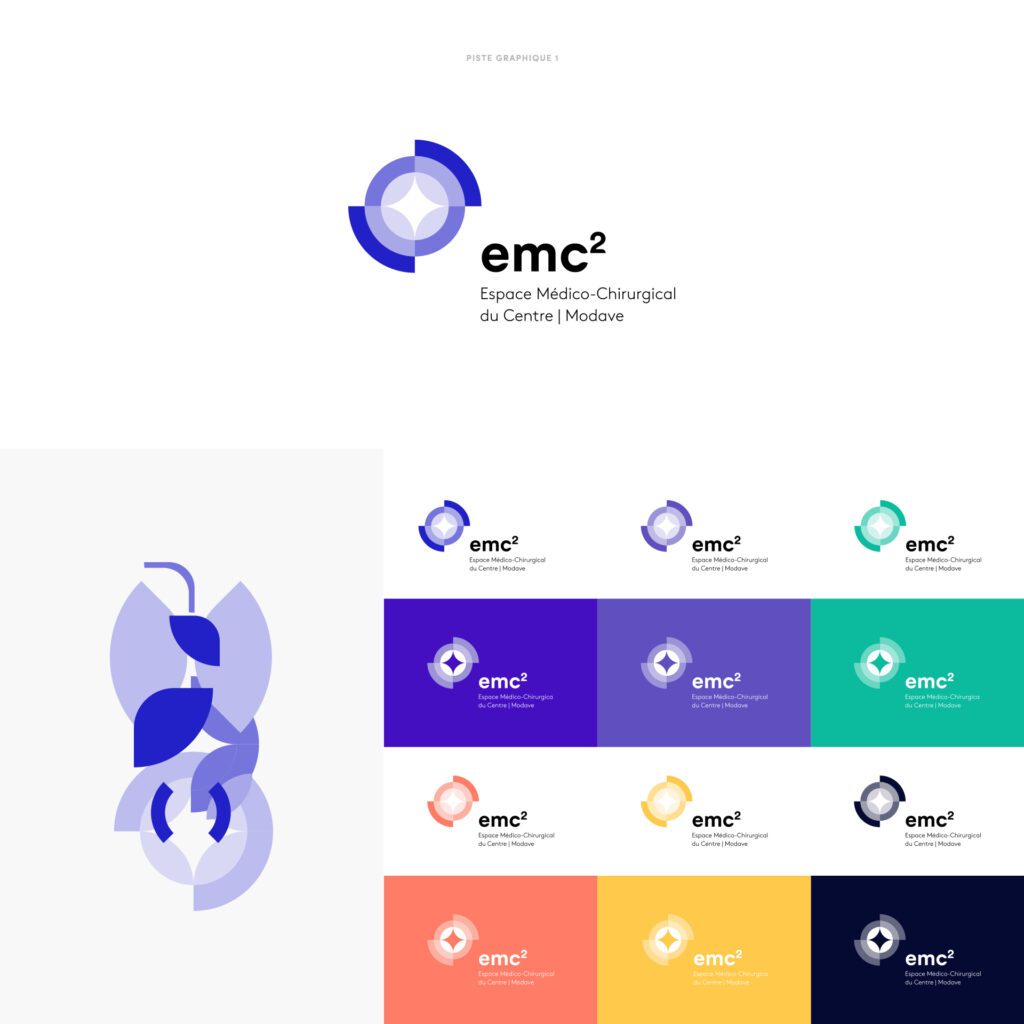
2 – Corps dynamique – Ce concept est plus abstrait et géométrique. L’icône représente le maux et ses répercussions (explosion atome en physique), les spécialistes du centre vont cibler ce mal dans le corps et “l’ouvrir” pour l’extraire (chirurgie). On rend “esthétique et ludique” le corps humain. Avec les éléments géométriques du logo, nous pouvons créer les organes du corps humain et jouer avec sur le site web, campagnes de publicités ciblées (?) et supports imprimés (photo du spécialiste, le groupe d’organes qu’il traite serait en éléments graphiques autour). Le logo pourrait également être animé – coeur qui bat, répercussion,… L’icône peut être facilement utilisable dans le web, en motif et en photomontage.
3 – Physique digitale – Dans cette troisième idée, le logo typographique présente des endroits du corps avec des maux. Celui-ci peut s’enlever en 3 étapes : c (maux dans le corps), m (chirurgie pour enlever le mal) et enfin c2 (énergie décuplée). Une fois incisé, le point peut facilement être “swipé” (digital) – une façon simple d’expliquer que EMC2 prend soin du patient et lui explique le plus simplement possible la procédure qui va s’appliquer. Tout le concept prend une forme scientifique avec l’extraction de l’atome pour re-gagner son énergie et sa mobilité.
Le choix d’Alain s’est porté sur le deuxième concept déjà très abouti au niveau logo mais également avec une idée ludique et originale de présenter les organes du corps humain via des formes découlant du logo.
Nous avons donc finalisé le logo, réalisé avec Alain les illustrations des différents organes et tout rassemblé dans la charte graphique.






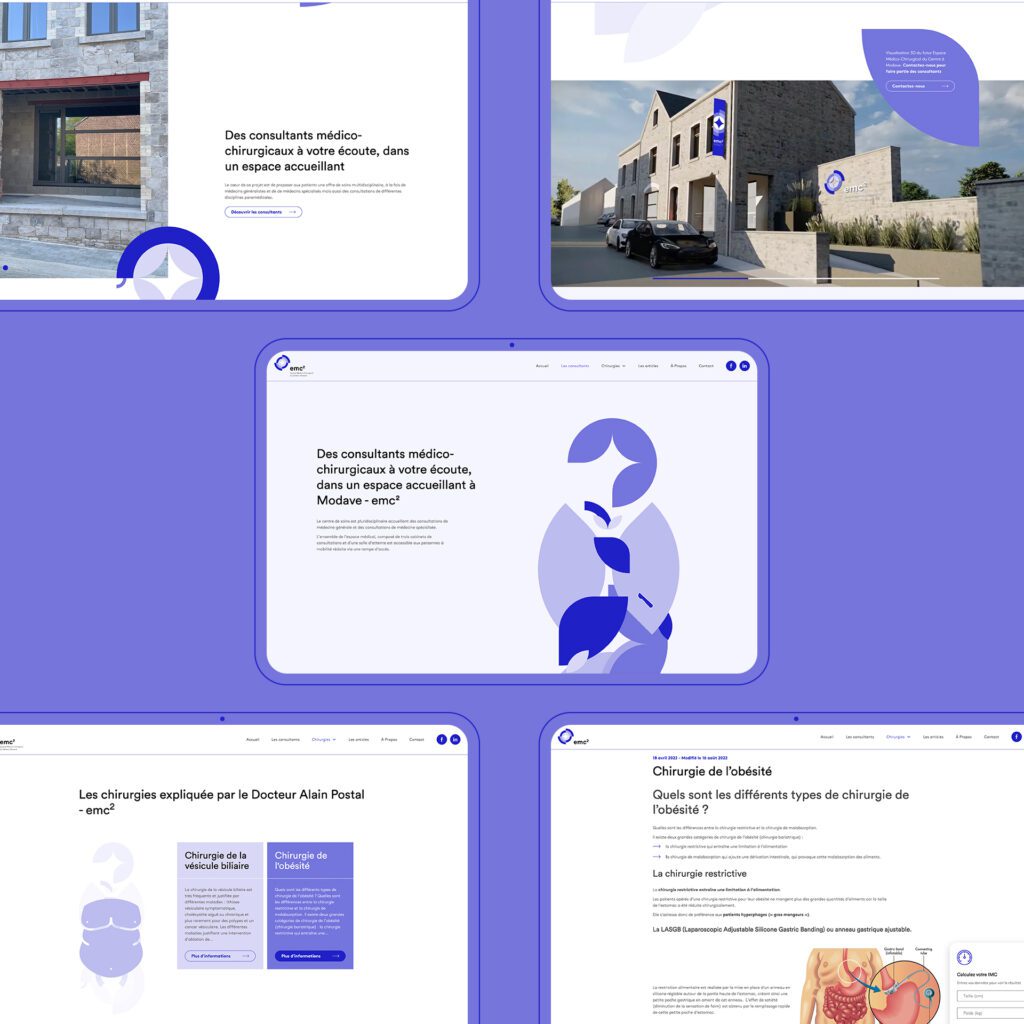
Site web
Pour le site web, nous avons conseillé Alain de lancer une première version pour attirer des candidats et déjà annoncer à la future clientèle le projet et petit à petit les spécialistes présents.
Par la suite, une fois le centre terminé et des photos professionnelles réalisées, une deuxième version pourra être mise en ligne pour réorienter les push contact vers la prise de rendez-vous auprès des consultants et non vers les candidatures.
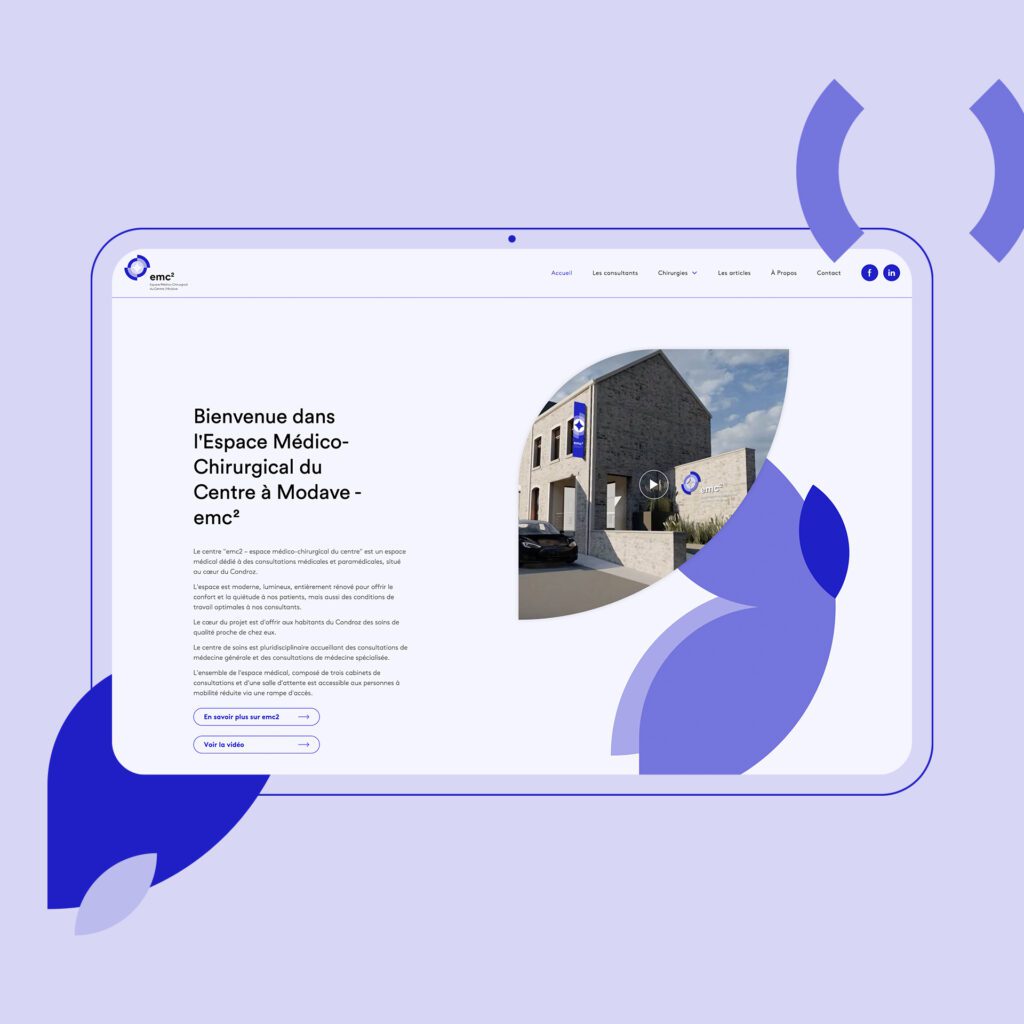
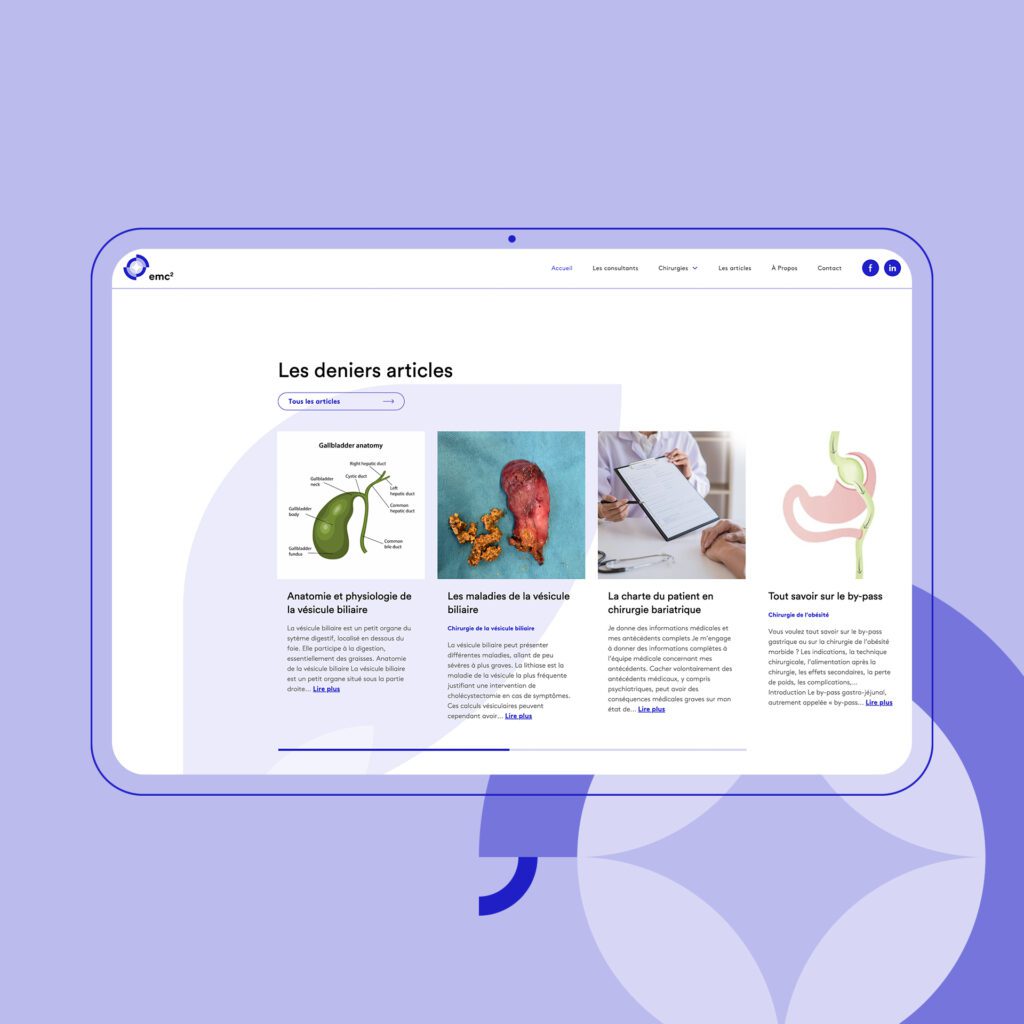
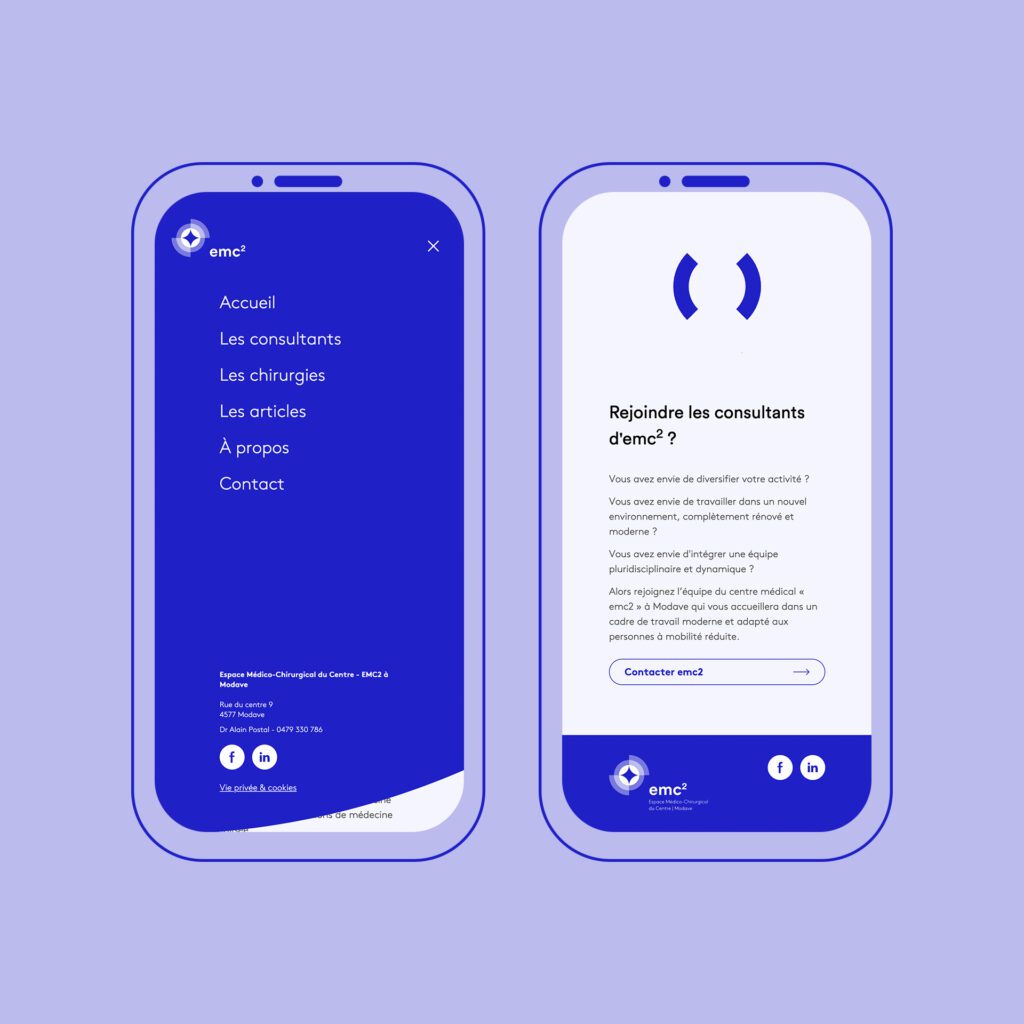
Le site web a été conçu comme une vitrine du centre avec les éléments graphiques du logo qui nous emmènent directement dans la chirurgie et la médecine. Au travers de différents encarts, le visiteur peut en savoir plus sur le centre, les consultants disponibles. Les derniers articles de blog vont lui indiquer qu’il peut disposer d’une mine d’informations sur les pratiques médicales et chirurgicales du centre.
Une page dédiée reprend l’ensemble des consultants disponibles, ajoutés par Alain très facilement via le CMS WordPress développé sur-mesure. Une animation des organes est disponible et permet à l’utilisateur de jouer à Docteur Maboule, histoire de rendre fun et ludique l’apprentissage des informations sur la maladie.
Pour se rendre sur les pages dédiées aux chirurgies, l’utilisateur peut faire apparaître en surbrillance les organes liés. Allier les connaissances anatomiques de manière ludique, c’était la volonté d’Alain Postal et l’idée de Gintlemen Agency. Chaque page est créée par Alain via le WordPress, il est totalement libre de construire la hiérarchie d’information comme bon lui semble pour les utilisateurs. En bas de chaque page reviennent les informations du créateur de l’article et les articles du blog qu’il souhaite lier à cette chirurgie. Enfin, les autres chirurgies qu’il aura ou créera s’afficheront automatiquement en bas de page.
Nous avons tout spécialement créé un calculateur d’IMC – Indice de Masse Corporelle pour l’utilisateur. Alain à la possibilité de le faire apparaître sur les pages chirurgies qu’il souhaite. Encore un bon plan pour pousser au contact 😉
Les articles sont des pages informatives qui ajoutent des réponses ou infos aux questions des utilisateurs et peuvent être liées par Alain sur les pages chirurgies. Elles améliorent grandement le référencement, en gardant en tête que le contenu doit être de qualité et garder le visiteur assez longtemps.
Une page à propos va montrer plus de photos sur le centre, expliquer les fondements du projet et parler de la philosophie et des valeurs. Cela parlera autant aux clients qu’aux consultants pour se rendre chez emc2.
Enfin, une page contact permet aux clients de prendre contact avec les spécialistes ou d’avoir plus d’informations sur le centre. Des candidats peuvent contacter Alain directement via un objet défini et remplir des champs souhaités pas Alain. Le formulaire est sécurisé et conforme au RGPD.





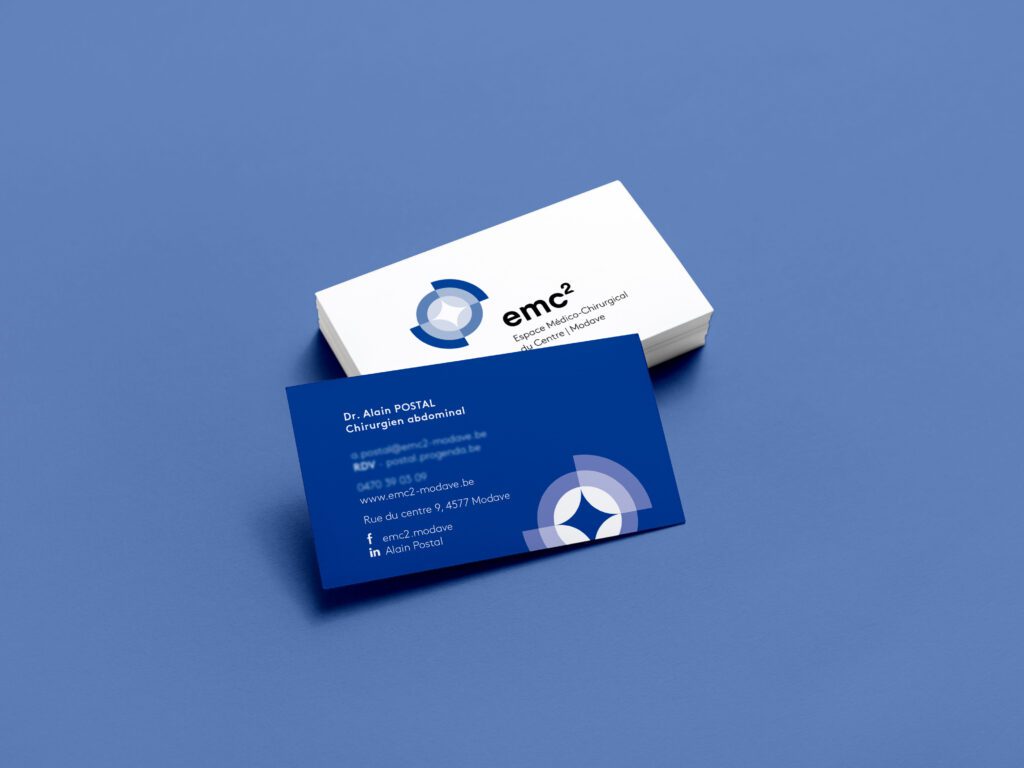
Développement identité graphique
Une fois le logo choisi, nous avons réalisé la mise en page des cartes de visite, en-tête de lettre ainsi que diverses projections d’habillage du futur centre sur base des simulations d’architecte. Ces photomontages seront utilisés dans la première version du site web pour que les candidats spécialistes puissent se projeter plus facilement dans les lieux.







En conclusion
Lancer un projet de A à Z, c’est aussi réfléchir à comment et quand communiquer efficacement. Rien ne sert de se précipiter, il faut prendre le temps de construire son projet étape par étape avec de bonnes fondations.
Le projet de transformation de bâtiment en espace de consultation médico-chirurgicale n’est pas sorti du jour au lendemain. Il a permis à Alain d’avoir une identité visuelle forte et des outils de communication utiles et intuitifs: ajout de contenu et actualité pour améliorer son référencement et tenir au courant ses clients mais aussi modifier l’équipe disponible au centre et permettre aux clients de directement contacter ceux-ci via son formulaire de contact.
Nous sommes fiers d’avoir pu réaliser avec Alain Postal un projet concret et local mais surtout de A à Z, comme on les aime!