

Analyse de l’expérience utilisateur, plan de la plateforme web & architecture de la base de donnée
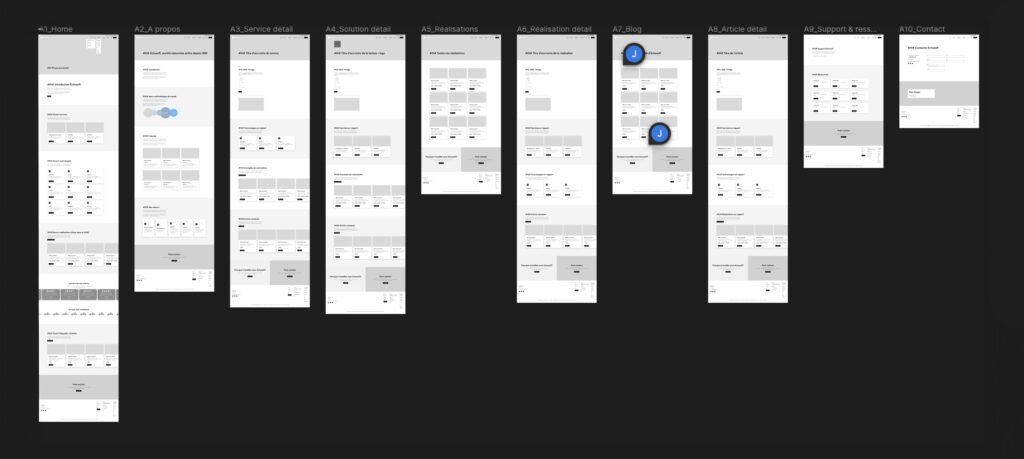
Dans tous les projets de création de plateforme digitale ou de site web, la première étape de travail avec l’agence Gintlemen à Namur consiste à imaginer la structure du site internet. En fonction des besoins et des objectifs du client, nous analysons les fonctionnalités ainsi que la structure de base de la plateforme. Le parcours utilisateur, le maillage interne des différentes pages, les contenus textuels et visuels font l’objet de discussions approfondies, puis sont structurés et regroupés dans un plan de site (wireframe).
Lorsque le site web est conçu pour être doté d’un système de gestion de contenu (CMS) permettant d’ajouter du contenu dynamique tel qu’un blog, un portfolio, une section sur l’équipe, etc., ce plan de site est complété par un document présentant le schéma de la base de données. Cela permet d’établir les fondements des futures plateformes en accord avec les exigences du client, qu’il s’agisse d’un site vitrine ou d’un site destiné à l’édition de contenu via un CMS.
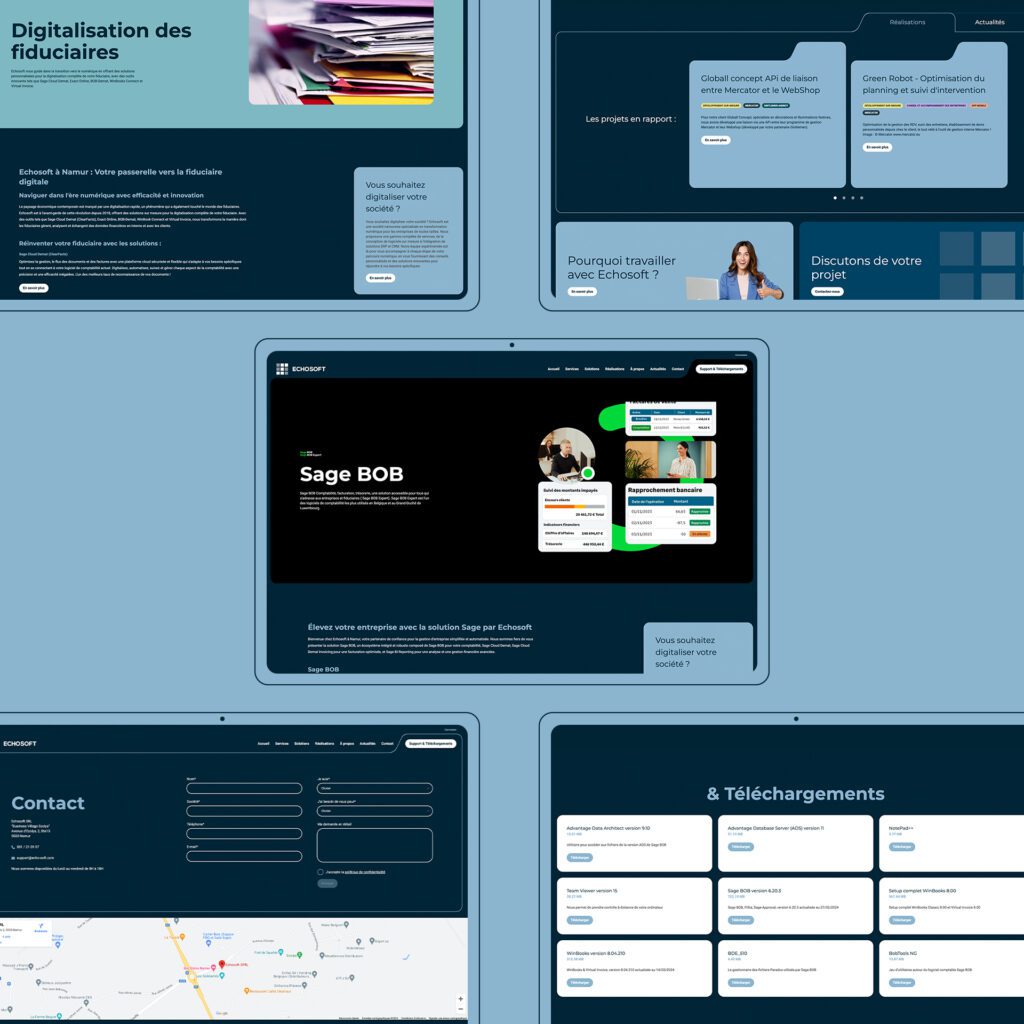
Dans le cas d’Echosoft, les besoins étaient multiples :
- Présenter les services proposés par Echosoft
- Lister les solutions implémentables par Echosoft
- Montrer des réalisations qui présente le travail effectué via des services et solutions
- Présenter la société et l’équipe
- Communiquer via des news pour créer du référencement et générer du traffic via les réseaux
- Disposer d’un espace de téléchargements de mises à jours pour leur client ainsi qu’un espace de connexion
- Une page de contact reprenant les coordonnées ains qu’un formulaire plus intuitif et permettant d’identifier les prospects.
- Orienter les visiteurs suivant leur domaine d’activité: indépendants, fiduciaire ou entreprise.
Ces besoins sont traduits en fonctionnalités et structurés de manière cohérente dans le plan du site, tout en veillant au maillage des pages et à la navigation du futur utilisateur. Ainsi, une page « réalisations » propose de visualiser les différents services et solutions utilisées dans chaque projet. Inversement, un service peut être associé à plusieurs solutions, et une solution peut être utilisée dans plusieurs services. Le maillage interne du site se complexifie avec l’ajout d’actualités liées aux services, aux solutions et aux réalisations. En parallèle, des liens directs vers la méthodologie de travail d’Echosoft (à propos) et la page contact sont proposés pour faciliter l’accès aux informations supplémentaires et aux contacts.
Ce plan du site est l’aboutissement de cette première étape de collaboration avec Echosoft. Passons au design !

Création du design web (branding digital)
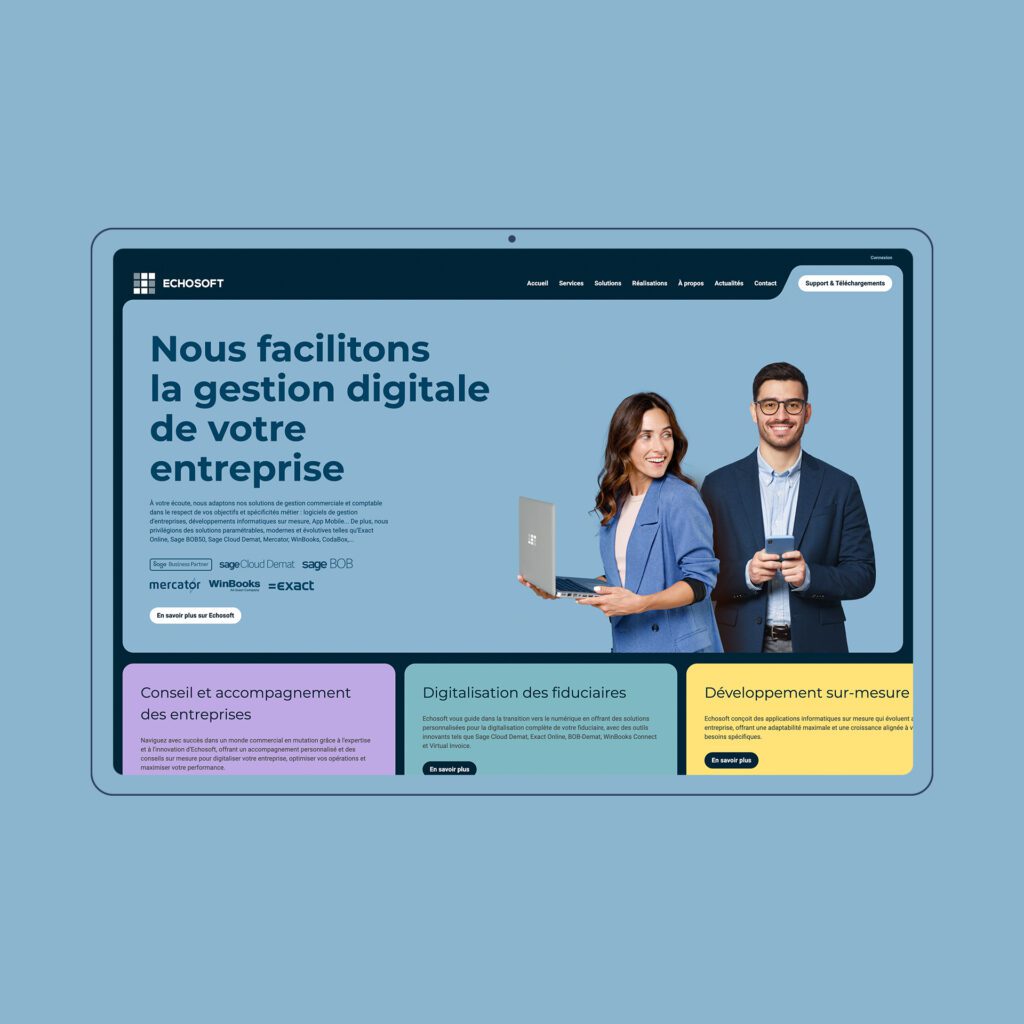
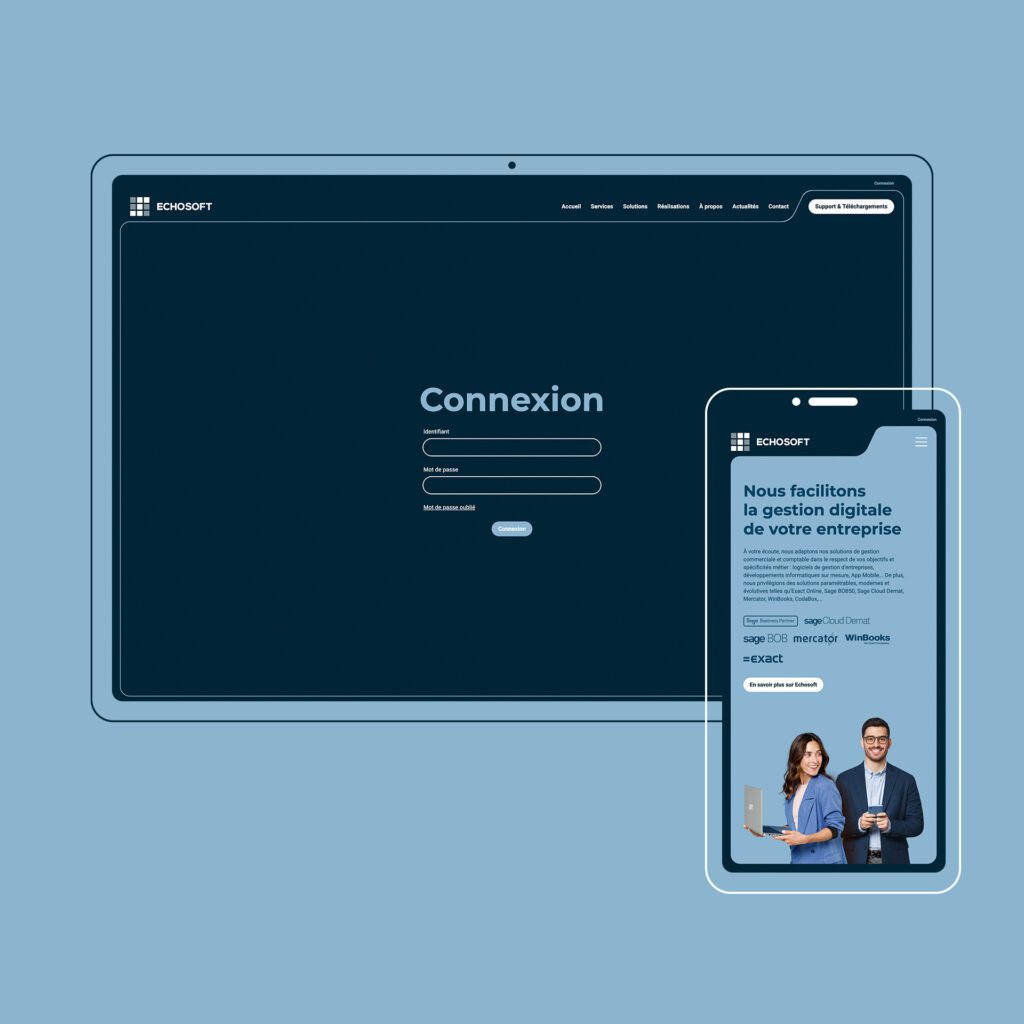
Une fois le plan du site réalisé et les fonctionnalités importantes validées pour une première version de la plateforme nous passons au design de la ligne graphique du futur site web. Pour la refonte du site web Echosoft, nous n’avions que le logo et une charte graphique réduite en guise d’inspiration (deux tons de bleu). Echosoft étant une société digitale avec de multiples solutions, services et réalisations, nous avons esquissé un premier jet de design sur le principe du Bento Design avec la création de blocs évoluants ensemble et de blocs de type « dossier » qui rappellent les icônes « dossier » sur ordinateur.
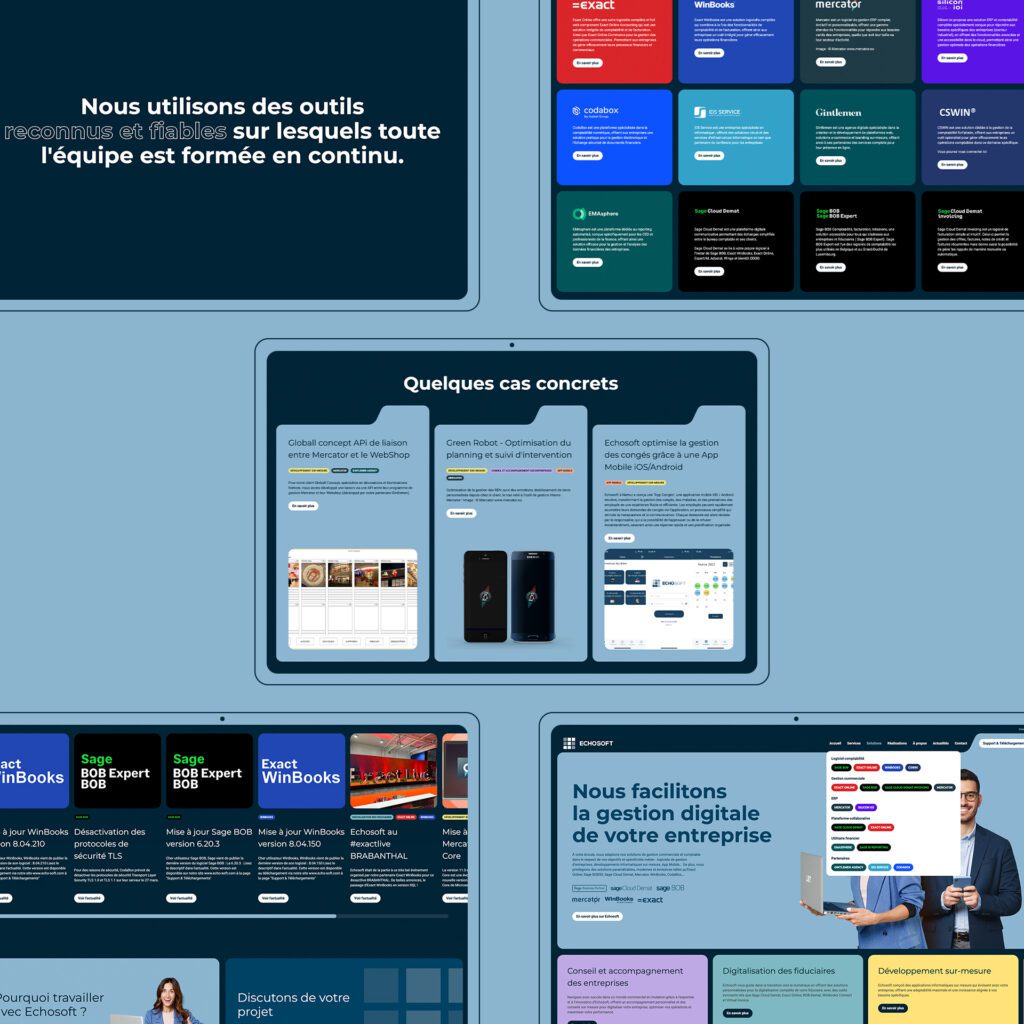
Le site ayant de nombreux contenus dynamiques, il était importants de pouvoir les afficher facilement dans le design et attirer l’oeil du visiteur. D’où la mise en place de sliders et couleurs.
Pour respecter l’identité visuelle des solutions revendues par Echosoft, les pages des solutions devaient permettre d’afficher le logo mais également de personnaliser la couleur du thème. (Ex: Sage: vert et noir, Exact: rouge et blanc, etc.)
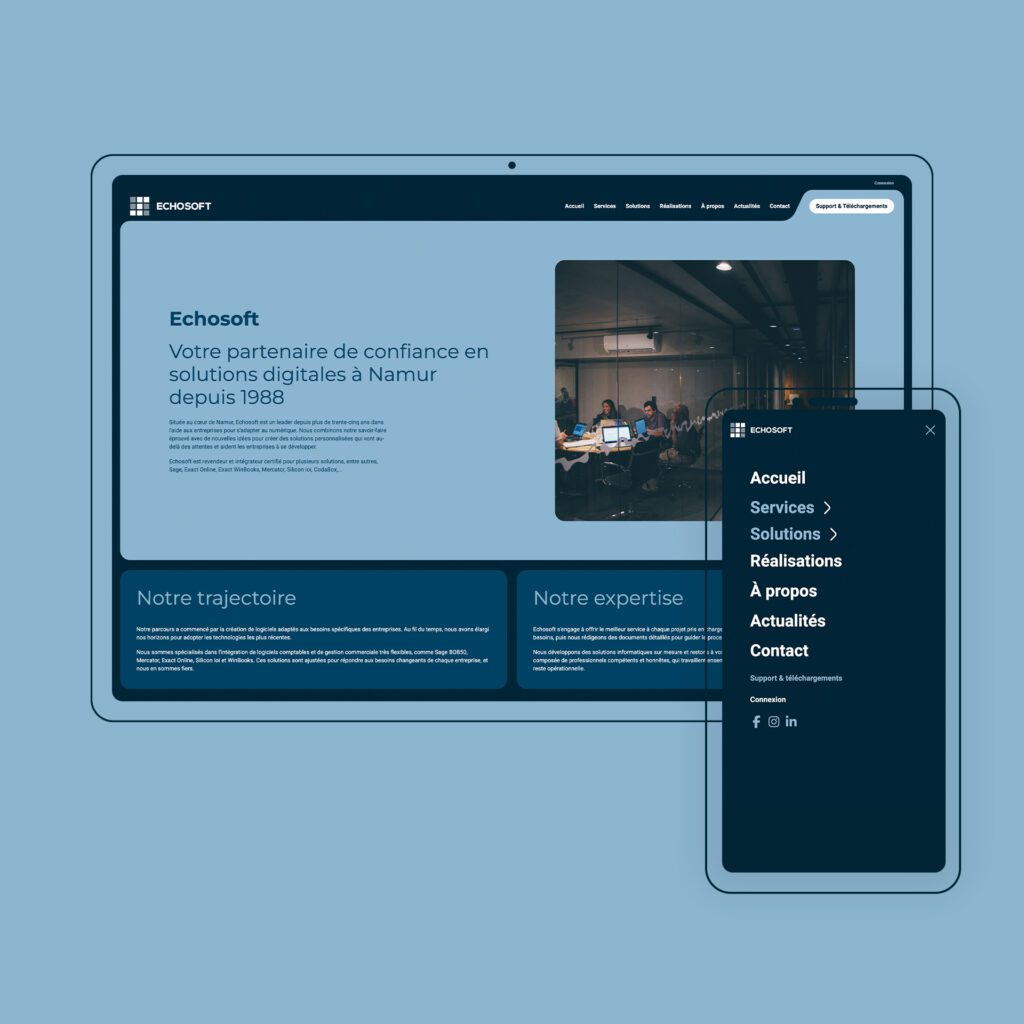
L’ambiance générale de la plateforme se veut moderne, professionnelle, fluide et posée.





Mise en place d’un CMS sur-mesure
Une fois le schéma de base de données et le plan de site validés, Gintlemen s’attelle à la mise en place du CMS avec les modules personnalisés aux besoins du client.
Pour la société Echosoft, voici un aperçu des modules créés :
- « Services » afin de présenter les différentes compétences de la société.
- « Solution » pour administrer les différentes solutions et partenaires avec lesquels Echosoft travaille.
- « Articles » pour améliorer le référencement de la plateforme, mais aussi pour tenir au courant des mises à jour de certaines solutions.
- « Réalisations » dans le but de présenter quelques projets réalisés par Echosoft.
- « Ressources » pour administrer la partie « Support et téléchargements » du site web.
- « Menu » afin d’organiser le sous-menu « Solutions » du site de façon totalement personnalisée.
- « Équipe » pour gérer des membres de l’équipe Echosoft.
- « Utilisateurs » afin de gérer la connexion de clients sur la plateforme.
Dans le cas présent, le module « Ressources » permet de choisir si une ressource doit être publique ou privée. Pour ce dernier cas, il est alors possible d’assigner des utilisateurs spécifiques à cette ressource. À noter que l’architecture du back office nous a permis de configurer les permissions de sorte à ce qu’un fichier soit inaccessible même lorsqu’on connait son URL.
Développement sur-mesure du front-end, liaison au CMS & animation de la plateforme
La plateforme réalisée pour Echosoft arbore les dernières technologies du web. Ceci assure des performances optimales et une pérennité garantie. Au niveau de l’architecture, nous faisons toujours le choix de séparer le site web du back office sous deux domaines différents.
Les avantages de cette pratique sont multiples :
- Le site web peut être remplacé par un autre sans devoir modifier le back office.
- Inversement, il est possible de remplacer le back office par un autre tout en gardant le site web.
- Le back office peut tout à fait alimenter plusieurs autres plateformes en même temps, en ce compris les applications mobiles.
- La maintenance, l’évolutivité et la sécurité sont accrues, car chaque plateforme rempli un rôle bien précis, avec la technologie la plus adaptée.
Via une API, la plateforme utilise ainsi le back office pour mettre en page le contenu créé à travers les différents modules. Le CMS possédant un module « Utilisateurs », Gintlemen a donc réalisé une page de connexion pour permettre à un utilisateur d’avoir accès à son espace privé. Pour l’instant, celui-ci lui permet de charger les ressources qui lui ont été assignées par Echosoft.
Pour finaliser le tout et rendre l’expérience utilisateur plus satisfaisante, nous travaillons sur quelques animations pour chaque page où cela l’est nécessaire. Chez Gintlemen, chaque détail compte pour mener à bien un projet !






